お問い合わせフォーム奮闘記2
「ヨッシーは城には入れない。」
今日もWPのお話です。よろしければ昨日のブログからご確認ください。
直さなければならない主な個所をピックアップしてみます。
- エラーの修正。
- テーブルの上に謎の余白。
- 横幅をサイトのサイズに合わせる。
それからお平様よりご指摘が。
・Contact Form 7 add confirmで確認画面の追加
・Contact Form 7 Honeypotを仕込む
・そのまま(必須)ではなく、「*は必須項目です。」のように
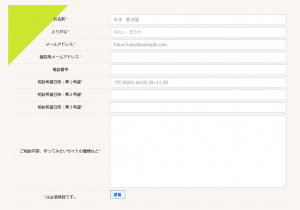
(こちら参照 https://futurebase.co.jp/contact/)
・サンクスページ作成、設定
う~ん山盛り。。。一つずつ倒していきましょう。
まず、エラーの修正
これはすぐに原因が分かりました。お客様から問い合わせがあった際、こちらに内容がメールで送られるのですが、その設定が上手くできていない状態でした。
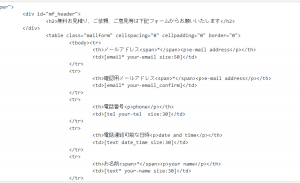
タグをわかりやすいように修正。
デフォルトだと [text-476] のように設定されているのですが。
このままでは後々管理しずらくなってしまうので [your-name] [your-email] などのように書き換え。
そして、タグがしっかりと関連するようにメールの設定です。
一面クリア。
次は、テーブルの上の余白
サイトのソースコードを確認すると
<p></p>タグがいっぱい並べられている。???なぜだ???
グーグル先生に相談。
https://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q1212784262
同じような症状の人がいました。
どうやら全角スペースを文字として認識してしまうようです。
改行部分を確認。全角スペースを全て半角に直して。
二面クリア。
横幅をサイトのサイズに合わせます。
これはHTMLの基本的なところだったようです。
tableタグ内に width=”100%” height=”500″ と入力。
これで、横幅はサイトの大きさに合わせられます。
三面クリア。
必須項目の*を赤くします。
HTMLの*を<span>で囲み、本来ならばスタイルシートもいじる必要があるのですが。
既存の問い合わせフォームのCSSを使っているため、ここも横着しました。
テーブル内の<span>のみ赤くなるようなので*は全部テーブルの中へ。
四面クリア。
これで何とか見栄えの方は良くなりました。

お師匠様より送信ボタンは青系が良いと、ご要望があったので、少しだけCSSも触っています。
さて、見た目は完成ですが、ここに追加の設定や動作確認をしていきます。
ボーナスステージです。
戦いはいよいよ佳境に入ります。
その話はまた来週に。
それでは。
聖。
お問い合わせフォーム奮闘記
「大学で得たものなど、わずかな体重とコピペの仕方ぐらいである。」
今日はWordPressのお話です。
HPを作るのって大変です。今こうやってブログが書けているのも、先輩方がページを作ってくれて、投稿がしやすいように設定してくれているからです。感謝。
さて、うぇぶのお平様より仕事を依頼されました。
ホームページ制作の無料相談用ページを作りかけています。
そのページに使う、専用のお問い合わせフォームの設置をお願いしますm(_ _)m
お問い合わせフォームなら、そんなに難しくないだろうと思った自分。
長い戦いになるとも知らずに、、、。
では早速。
WordPressでお問合せフォームを作るには、まずContact Form 7というプラグインをインストールします。
使い方はググるとたくさん出てきます。こことか。
https://bazubu.com/contact-form-7-23869.html
HTMLの知識が少し必要です。あのとき、勉強していて良かった。
なんとかフォームの形だけ作ってみたのですが。。。うーん。。質素。。
スタイル周りを修正です。CSSを使えばできそうですが。
https://naifix.com/contact-form-7/
ゼロから作るためには、何から手を付ければよいか分からなくなってしまいました。
どうしたものかと思い。もう一度お平様のメールを確認。
すると、ヒントが。。
そうです。既存の問い合わせページがあるのです。シンプルで見やすい。
早速、WPでソースを確認。

どうやら、テーブルタグを使っているようです。
下手にゼロから作るよりはこちらを拝借させていただきましょう。
コピペ。コピペ。コピペの嵐。
スタイルシートは触っていません。
他のところに影響が出るとまずいので。
ところが…うまくいきません。
形は崩れる。エラーは出てる。動作も良くない。
なぜでしょうか。
長い戦いになりそうです。
というわけで、今回はここまで。
画像がないと説明が難しいですね。
しかし、スクリーンショットをいちいち取ってる余裕もありません。
毎日、必死です。
それでは。
聖。
HPは作って終わり?
「とはいえ、やってみないとわからないものです。」
一気にやることが増えたので、忙しいのですが、それを言い訳にするとドンドンさぼってしまうと思うので、今日もブログ更新します。
内容は薄いかもしれませんがご容赦ください。
まずは下記のブログを参照ください。
https://www.landerblue.co.jp/blog/
ネットショップも今では珍しくないですもんね。

自分の友人もBASEなどを利用して、これからネットショップを展開しようと考えているそうなのですが、この記事を読ませてあげたいです。安易な考えで成功はありませんね。
ブログ内でも紹介されていますが、
○エッジの効いたオリジナルの商品
○良質なコンテンツSEO
○正しいソーシャルの運用
が、新規ECサイトの成功では必須のようです。
よく考えたら実はこれフューチャーベースが提供しているサービスとマッチしているような気がします。
特に、三番目の正しいソーシャルの運用。
「webサイトは作って終わりではない。」
お師匠様がよく仰っていることです。
少し宣伝にもなりますが、webサイトの運用や集客にお困りの方がいらっしゃれば、どうぞ一度、弊社ホームページよりメールにてお問合せください。一緒に考えさせていただきます。
http://fu-base.heteml.jp/fbhp/index.php
↑HP作成などの説明に関してはこちらから
↑お問い合わせはこちら
それでは。
聖。
Re:ゼロから始めるGoogleアナリティクス~其の参~
「3歩進んで3歩下がっているような。」
こんにちは。聖です。
何とかアナリティクス アカデミー初級を終了した自分。
続きになります。まずは、こちらの本を読破。
難しいところなどは、流し読み。
後々、必要になったらまた戻ってきましょう。
そして、Google アナリティクスアカデミー上級者向けコースへ挑戦。
これがまた大変です。
教えるのが下手なのか、教わるのが下手なのか。
動画の内容が全く頭に入ってきません。
作戦変更です。まずは動画は流し見です。
そして章末テストを受講。
当然結果は不合格。
動画に戻ります。今度はテストに出たところを中心に集中して見ます。
すると、なんとなく全体の流れが見えてきます。
再度、テストを受講。
不合格。
動画見る。
これの繰り返しで何とか全問正解できるように。なんだか受験勉強
みたいです。
動画の勉強は非常にめんどくさかったのですが。
途中にあるタスクは非常にわかりやすかったです。
実際にデモアカウントを取得しGAを使っていきます。
やはり、習うより慣れろですね。
(グーグルアカデミーは動画をやめて、こちらを中心にすればいいのに…。)
そんな試行錯誤の末ようやく。

なんとか、上級の終了証をゲットしました。
初級とは違い、いかにGAを使いこなせるかにフォーカスされていたように感じます。
そして!
この勢いでそのまま認定試験。GAIQも受けてみました!
結果は!

分かってはいたけれども。うーん。
再テストは一週間後。
次は何をすればいいのだろう。
試行錯誤の日々は続きそうです。
聖。


