フォトショップでフライヤー制作始めました。3章
「いつからだろう。犬派から猫派になったのは。」
今日も昨日の続きです。前回のを読んでないと、改善点が分からないと思います。
お平様の助言よりイメージが固まってきました。
まずは、素材探しから見直していきます。
背景のウッドデザインは気に入っているので、それに合った黒板を探してみました。

↑植物の感じが背景とマッチしそうですね。
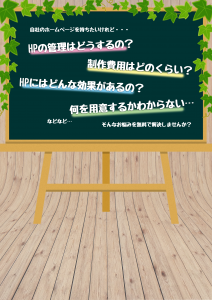
黒板の上にテキストを貼り付けていきます。一番目を引くようにしたいので、ドロップシャドウなどの効果を入れました。さらに線を引いたり斜めにしたりして落書き感を少しだけ演出。フォントも「じゆうちょうフォント」という、やわらかめのものを選びました。

次はこのデザインに合うような絵を探します。犬(レトリバーとかフレンチブルとか)が合いそうだなと思い探していましたが、可愛い猫の絵を発見。背景の加工も必要なさそうな素材だったので、即採用しました。

吹き出しもつけていっぱい宣伝してもらいましょう。

次は目立つように検索窓を作成。いろいろな効果を付けています。
検索窓の横に付ける虫眼鏡は自分で作ってしまいました。
〇と□を組み合わせて斜めにするだけなので、簡単です。
ついでにQRコードも作成しました。

最後に会社説明。地面に書いてあるようなイメージで遠近を出してみました。
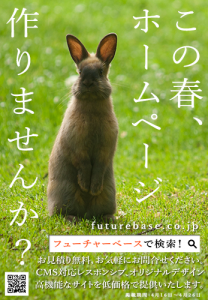
完成したのがこちら!!

うん。なかなかです。満足。
フォトショップって色々なものが作れますよね。
そのうちHP制作の方も携わるようになるのでしょうか。
それでは。
聖。
フォトショップでフライヤー制作始めました。2章
「フライヤーと聞くと、どうしてもコンビニの…。」
昨日の続きになります。
フォトショップを使いましょう。
背景に選んだ木の画像を貼り付けます。
そのままだと、少し色が強いので透明度を70パーセント程度に下げました。
背景の木目に合いそうな素材を探しつつ、キャッチコピーとなるテキストを貼っていきます。

↑黒板が合いそうですね。

![]()
↑既存のロゴと画像も拝借しましょう。
ペタペタと貼って、細部の加工もして、このようなデザインが完成しました。

う~ん。なんかちょっとダサい。可愛くは出来ているけれども、もう少し良くできる気がする。でも、どこを修正すればいいのかわからない。こんな時は、お平様に相談です。
以下、主要な箇所を抜粋
かわいくて良い感じです(^O^)/
もうちょっと工夫するとさらに良くなる感じなので、いくつかアドバイスを。
(1)(上部を)一番目立つようにしましょう。ここで通りすがりの人の目を引きましょう!
なるほど、黄色の枠で囲まれた部分の内容を、目立つようにした方がよさそうですね。
2)会社ロゴと中央左の3人のイラストの背景を透過してみてください(´vωv`*)
3人のイラストは背景透過後に縁取りするなど・・・多少目立つようにしてみてください。
もう少し大きくしても良いかもですね。
確かに白い背景が混ざると違和感ありますよね。せっかくのイラストも目立っていないようですし。
(3)どの会社がやっているのか、興味を持った人が問い合わせる用の情報をまとめちゃいましょう。
ここのエリアも木の色かグリーン系にすると、画面全体にまとまりが出て良いかもしれません。
文字だけで目立つようにデザインしても良いかもですね(^O^)/
「フューチャーベース 無料相談」で検索、というのも目立つように入れてみてください。
背景を活かしつつも、会社の概要は目立つようにということですね。
なるほど~非常に勉強になります。これらを参考にして次回以降、ブラッシュアップしていきましょう。
最後にこんな添付が…。
以前作ったフライヤーを添付しましたので参考にしてみてください。
写真で目を引く感じにしています。


か・・・かわいい・・・。
こんなのもうずるいです。
それでは。
聖。
フォトショップでフライヤー制作始めました。
「子供のお絵描きこそリビドーの塊」
無事にコンタクトフォームが終わりました聖です。
お平様から続けて作業依頼が来ました。
無料相談用のフライヤーの作成をお願いしますm(_ _)m
A4サイズに印刷して、駅前の掲示板等に貼る感じです。
あまりスペースが無いと思うので、メインのキャッチコピーと、無料相談ページへの誘導をうまく配置してみてください。
フライヤー作成!できるかどうかは置いておいて。やってみたいです。やりましょう。
まずは、誘導する無料相談ページを確認。こちら。
なんと、一番下に自分が作ったコンタクトフォームが!
これはフライヤーも気合が入ります。(^^)
ページのデザインと同様にラフでかわいいデザインに仕上げたいですね。
次はフライヤーの構図やイメージを固めるためにテンプレートをいろいろと見てみます。
検索するとたくさん出てきます。スタンダードなのは縦型。
派手なのは催し物などが多く、ビジネス系は落ち着いたシンプルなものが多いです。
今回は落ち着きすぎず、派手すぎずで作ってみたい。

↑これだと地味すぎる。

↑これは派手すぎる

↑これぐらいが調度良い(^^)
方向性が決まったところでイメージを固めていきましょう。
自分は絵を書くときに背景から決めていくタイプです。
(父親が絵を書くのが好きなのですが。最初に白いキャンバスに、うすーく溶かした水色を画用紙全体に塗りたくります。父親曰く「これやっとけば、塗り残しがなくなるだろ」だそうです。)
早速、背景の素材探し。もちろん、無料で商用利用できるものを探します。今回は海外のサイトから引っ張ってきました。
おしゃれで落ち着いているものをピックアップし、最終的にはこれに決定。

ナチュラルの木目と、曲線が美しかったので。あとは色合いも薄いので文字が見やすいかなと思いこちらにしました。
さて今日はこの辺にしておきます。
次回以降いよいよフォトショップを触っていきます。
それでは。
聖。
お問い合わせフォーム奮闘記3
「ラスボスは勢いで倒しましょう。」
WPのお話の続きです。先に先週のブログをご確認ください。
残りのやらねばならない項目を確認しましょう。
・Contact Form 7 Honeypotを仕込む
・サンクスページ作成、設定
・Contact Form 7 add confirmで確認画面の追加
簡単なものから手を付けていきます.
1、Contact Form 7 Honeypotを仕込む
これはすぐに出来ました。詳しくはこちらのサイト。
http://media.marsdesign.co.jp/wordpress_plugin/wordpress_plugin_contact-form-7-honeypot.html
「Contact Form 7 Honeypot」は、WordPressのプラグインであるContact Form 7を使用してフォームを作成した際、自動でロボットが送付してくるスパムメールを防止できるプラグインです。
非常に有用なプラグインですね。しかも、使用方法は簡単。
Contact Form 7 Honeypotをインストールし、有効化します。
その後、Contact Form 7の設定画面で、変更を行います。
「タグの作成」から「Honeypot」を選択します。
その後、適当な名前を設定し、コードをフォームの中身にコピーするだけです。
特につまずくことも無くクリアです。
2、サンクスページ作成、設定
サンクスページとは、申し込みしてもらった際に「ありがとうございます。」と表示するページの事です。このページがあることにより、顧客は申し込み完了を確認することができます。さらに、GAにおいてこのページの閲覧をコンバージョン達成として登録しておくことで、分析の手助けにもなります。

WPを使ってひとまず、新しくサンクスページを作成。シンプルなページを作ったのですが、うまくリンクからページへ飛びません。やむを得ず既存のサンクスページへ飛ぶように設定するもダメ。
こんな時は相談です。すると松之進様よりこんなメールが。
設定自体は問題ないのですが、なぜかコレだとページ移行が行われないようです。
Contact Form 7 – Success Page Redirectsというプラグインが有効になっているのでそれを使用して下さい。
どうやら、原因はわかりませんが、解決策はあるようです。言われたとおりに設定し、動作確認。正常。
この辺の設定の仕方も勉強しなければなりませんね。とりあえず、こちらもクリアです。
3、Contact Form 7 add confirmで確認画面の追加
これが、困りました。結論から言うと今回は出来ませんでした。
Contact Form 7 add confirmを使うとHoneypot同様、WordPressのプラグインであるContact Form 7を使用してフォームを作成した際に機能するプラグインです。
機能すると、送信ボタンが一旦、確認ボタンへと変わり、クリックすると確認画面へと移ります。確認画面上では送信ボタンと戻るボタンが表示され、送信または再入力を選べます。
ワンクッション置くことによって、ユーザーが安心して入力でき、内容を確認することもできるため、ユーザビリティの向上が見込まれるとのこと。
インストールし有効化すると、コード入力画面の上部に「確認」と「戻る」ボタンが出現。タグを貼りつければいいという、これまた簡単な作業なのですが。どうしても、確認ボタンが出てきません。ずっと送信ボタンのままなのです。
グーグル先生に聞いてみるものの、情報は得られず、途方に暮れてお師匠様たちに相談すると返信が。
確認ボタンはいりません
\(^o^)/確認ボタンはいりません\(^o^)/
クリア。

というわけで、なんとか完成しました。
自分の作ったフォームがHPに載るのは嬉しいですね。
プラグインなど、うまく動作しなかったのは、WPのテーマとの相性もあるそうです。今後、使う機会もあるかと思うので、いずれまたリベンジしたいと思います。
お疲れ様でした。
それではまた。
聖。