フォトショップでフライヤー制作始めました。2章
「フライヤーと聞くと、どうしてもコンビニの…。」
昨日の続きになります。
フォトショップを使いましょう。
背景に選んだ木の画像を貼り付けます。
そのままだと、少し色が強いので透明度を70パーセント程度に下げました。
背景の木目に合いそうな素材を探しつつ、キャッチコピーとなるテキストを貼っていきます。

↑黒板が合いそうですね。

![]()
↑既存のロゴと画像も拝借しましょう。
ペタペタと貼って、細部の加工もして、このようなデザインが完成しました。

う~ん。なんかちょっとダサい。可愛くは出来ているけれども、もう少し良くできる気がする。でも、どこを修正すればいいのかわからない。こんな時は、お平様に相談です。
以下、主要な箇所を抜粋
かわいくて良い感じです(^O^)/
もうちょっと工夫するとさらに良くなる感じなので、いくつかアドバイスを。
(1)(上部を)一番目立つようにしましょう。ここで通りすがりの人の目を引きましょう!
なるほど、黄色の枠で囲まれた部分の内容を、目立つようにした方がよさそうですね。
2)会社ロゴと中央左の3人のイラストの背景を透過してみてください(´vωv`*)
3人のイラストは背景透過後に縁取りするなど・・・多少目立つようにしてみてください。
もう少し大きくしても良いかもですね。
確かに白い背景が混ざると違和感ありますよね。せっかくのイラストも目立っていないようですし。
(3)どの会社がやっているのか、興味を持った人が問い合わせる用の情報をまとめちゃいましょう。
ここのエリアも木の色かグリーン系にすると、画面全体にまとまりが出て良いかもしれません。
文字だけで目立つようにデザインしても良いかもですね(^O^)/
「フューチャーベース 無料相談」で検索、というのも目立つように入れてみてください。
背景を活かしつつも、会社の概要は目立つようにということですね。
なるほど~非常に勉強になります。これらを参考にして次回以降、ブラッシュアップしていきましょう。
最後にこんな添付が…。
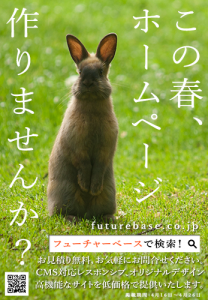
以前作ったフライヤーを添付しましたので参考にしてみてください。
写真で目を引く感じにしています。


か・・・かわいい・・・。
こんなのもうずるいです。
それでは。
聖。
