フォトショップでフライヤー制作始めました。
「子供のお絵描きこそリビドーの塊」
無事にコンタクトフォームが終わりました聖です。
お平様から続けて作業依頼が来ました。
無料相談用のフライヤーの作成をお願いしますm(_ _)m
A4サイズに印刷して、駅前の掲示板等に貼る感じです。
あまりスペースが無いと思うので、メインのキャッチコピーと、無料相談ページへの誘導をうまく配置してみてください。
フライヤー作成!できるかどうかは置いておいて。やってみたいです。やりましょう。
まずは、誘導する無料相談ページを確認。こちら。
なんと、一番下に自分が作ったコンタクトフォームが!
これはフライヤーも気合が入ります。(^^)
ページのデザインと同様にラフでかわいいデザインに仕上げたいですね。
次はフライヤーの構図やイメージを固めるためにテンプレートをいろいろと見てみます。
検索するとたくさん出てきます。スタンダードなのは縦型。
派手なのは催し物などが多く、ビジネス系は落ち着いたシンプルなものが多いです。
今回は落ち着きすぎず、派手すぎずで作ってみたい。

↑これだと地味すぎる。

↑これは派手すぎる

↑これぐらいが調度良い(^^)
方向性が決まったところでイメージを固めていきましょう。
自分は絵を書くときに背景から決めていくタイプです。
(父親が絵を書くのが好きなのですが。最初に白いキャンバスに、うすーく溶かした水色を画用紙全体に塗りたくります。父親曰く「これやっとけば、塗り残しがなくなるだろ」だそうです。)
早速、背景の素材探し。もちろん、無料で商用利用できるものを探します。今回は海外のサイトから引っ張ってきました。
おしゃれで落ち着いているものをピックアップし、最終的にはこれに決定。

ナチュラルの木目と、曲線が美しかったので。あとは色合いも薄いので文字が見やすいかなと思いこちらにしました。
さて今日はこの辺にしておきます。
次回以降いよいよフォトショップを触っていきます。
それでは。
聖。
お問い合わせフォーム奮闘記3
「ラスボスは勢いで倒しましょう。」
WPのお話の続きです。先に先週のブログをご確認ください。
残りのやらねばならない項目を確認しましょう。
・Contact Form 7 Honeypotを仕込む
・サンクスページ作成、設定
・Contact Form 7 add confirmで確認画面の追加
簡単なものから手を付けていきます.
1、Contact Form 7 Honeypotを仕込む
これはすぐに出来ました。詳しくはこちらのサイト。
http://media.marsdesign.co.jp/wordpress_plugin/wordpress_plugin_contact-form-7-honeypot.html
「Contact Form 7 Honeypot」は、WordPressのプラグインであるContact Form 7を使用してフォームを作成した際、自動でロボットが送付してくるスパムメールを防止できるプラグインです。
非常に有用なプラグインですね。しかも、使用方法は簡単。
Contact Form 7 Honeypotをインストールし、有効化します。
その後、Contact Form 7の設定画面で、変更を行います。
「タグの作成」から「Honeypot」を選択します。
その後、適当な名前を設定し、コードをフォームの中身にコピーするだけです。
特につまずくことも無くクリアです。
2、サンクスページ作成、設定
サンクスページとは、申し込みしてもらった際に「ありがとうございます。」と表示するページの事です。このページがあることにより、顧客は申し込み完了を確認することができます。さらに、GAにおいてこのページの閲覧をコンバージョン達成として登録しておくことで、分析の手助けにもなります。

WPを使ってひとまず、新しくサンクスページを作成。シンプルなページを作ったのですが、うまくリンクからページへ飛びません。やむを得ず既存のサンクスページへ飛ぶように設定するもダメ。
こんな時は相談です。すると松之進様よりこんなメールが。
設定自体は問題ないのですが、なぜかコレだとページ移行が行われないようです。
Contact Form 7 – Success Page Redirectsというプラグインが有効になっているのでそれを使用して下さい。
どうやら、原因はわかりませんが、解決策はあるようです。言われたとおりに設定し、動作確認。正常。
この辺の設定の仕方も勉強しなければなりませんね。とりあえず、こちらもクリアです。
3、Contact Form 7 add confirmで確認画面の追加
これが、困りました。結論から言うと今回は出来ませんでした。
Contact Form 7 add confirmを使うとHoneypot同様、WordPressのプラグインであるContact Form 7を使用してフォームを作成した際に機能するプラグインです。
機能すると、送信ボタンが一旦、確認ボタンへと変わり、クリックすると確認画面へと移ります。確認画面上では送信ボタンと戻るボタンが表示され、送信または再入力を選べます。
ワンクッション置くことによって、ユーザーが安心して入力でき、内容を確認することもできるため、ユーザビリティの向上が見込まれるとのこと。
インストールし有効化すると、コード入力画面の上部に「確認」と「戻る」ボタンが出現。タグを貼りつければいいという、これまた簡単な作業なのですが。どうしても、確認ボタンが出てきません。ずっと送信ボタンのままなのです。
グーグル先生に聞いてみるものの、情報は得られず、途方に暮れてお師匠様たちに相談すると返信が。
確認ボタンはいりません
\(^o^)/確認ボタンはいりません\(^o^)/
クリア。

というわけで、なんとか完成しました。
自分の作ったフォームがHPに載るのは嬉しいですね。
プラグインなど、うまく動作しなかったのは、WPのテーマとの相性もあるそうです。今後、使う機会もあるかと思うので、いずれまたリベンジしたいと思います。
お疲れ様でした。
それではまた。
聖。
お問い合わせフォーム奮闘記2
「ヨッシーは城には入れない。」
今日もWPのお話です。よろしければ昨日のブログからご確認ください。
直さなければならない主な個所をピックアップしてみます。
- エラーの修正。
- テーブルの上に謎の余白。
- 横幅をサイトのサイズに合わせる。
それからお平様よりご指摘が。
・Contact Form 7 add confirmで確認画面の追加
・Contact Form 7 Honeypotを仕込む
・そのまま(必須)ではなく、「*は必須項目です。」のように
(こちら参照 https://futurebase.co.jp/contact/)
・サンクスページ作成、設定
う~ん山盛り。。。一つずつ倒していきましょう。
まず、エラーの修正
これはすぐに原因が分かりました。お客様から問い合わせがあった際、こちらに内容がメールで送られるのですが、その設定が上手くできていない状態でした。
タグをわかりやすいように修正。
デフォルトだと [text-476] のように設定されているのですが。
このままでは後々管理しずらくなってしまうので [your-name] [your-email] などのように書き換え。
そして、タグがしっかりと関連するようにメールの設定です。
一面クリア。
次は、テーブルの上の余白
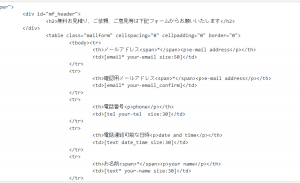
サイトのソースコードを確認すると
<p></p>タグがいっぱい並べられている。???なぜだ???
グーグル先生に相談。
https://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q1212784262
同じような症状の人がいました。
どうやら全角スペースを文字として認識してしまうようです。
改行部分を確認。全角スペースを全て半角に直して。
二面クリア。
横幅をサイトのサイズに合わせます。
これはHTMLの基本的なところだったようです。
tableタグ内に width=”100%” height=”500″ と入力。
これで、横幅はサイトの大きさに合わせられます。
三面クリア。
必須項目の*を赤くします。
HTMLの*を<span>で囲み、本来ならばスタイルシートもいじる必要があるのですが。
既存の問い合わせフォームのCSSを使っているため、ここも横着しました。
テーブル内の<span>のみ赤くなるようなので*は全部テーブルの中へ。
四面クリア。
これで何とか見栄えの方は良くなりました。

お師匠様より送信ボタンは青系が良いと、ご要望があったので、少しだけCSSも触っています。
さて、見た目は完成ですが、ここに追加の設定や動作確認をしていきます。
ボーナスステージです。
戦いはいよいよ佳境に入ります。
その話はまた来週に。
それでは。
聖。
お問い合わせフォーム奮闘記
「大学で得たものなど、わずかな体重とコピペの仕方ぐらいである。」
今日はWordPressのお話です。
HPを作るのって大変です。今こうやってブログが書けているのも、先輩方がページを作ってくれて、投稿がしやすいように設定してくれているからです。感謝。
さて、うぇぶのお平様より仕事を依頼されました。
ホームページ制作の無料相談用ページを作りかけています。
そのページに使う、専用のお問い合わせフォームの設置をお願いしますm(_ _)m
お問い合わせフォームなら、そんなに難しくないだろうと思った自分。
長い戦いになるとも知らずに、、、。
では早速。
WordPressでお問合せフォームを作るには、まずContact Form 7というプラグインをインストールします。
使い方はググるとたくさん出てきます。こことか。
https://bazubu.com/contact-form-7-23869.html
HTMLの知識が少し必要です。あのとき、勉強していて良かった。
なんとかフォームの形だけ作ってみたのですが。。。うーん。。質素。。
スタイル周りを修正です。CSSを使えばできそうですが。
https://naifix.com/contact-form-7/
ゼロから作るためには、何から手を付ければよいか分からなくなってしまいました。
どうしたものかと思い。もう一度お平様のメールを確認。
すると、ヒントが。。
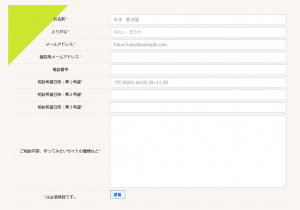
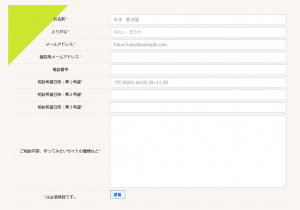
そうです。既存の問い合わせページがあるのです。シンプルで見やすい。
早速、WPでソースを確認。

どうやら、テーブルタグを使っているようです。
下手にゼロから作るよりはこちらを拝借させていただきましょう。
コピペ。コピペ。コピペの嵐。
スタイルシートは触っていません。
他のところに影響が出るとまずいので。
ところが…うまくいきません。
形は崩れる。エラーは出てる。動作も良くない。
なぜでしょうか。
長い戦いになりそうです。
というわけで、今回はここまで。
画像がないと説明が難しいですね。
しかし、スクリーンショットをいちいち取ってる余裕もありません。
毎日、必死です。
それでは。
聖。